Nowadays, to save various expenses, many people choose to share a house or apartment with multiple people. They may be living with friends, family members, lovers, or random roommates. According to our survey on the purchasing needs of flat-share, 72% participants in the survey will flat-share with others. Among them, 74% will buy daily necessities and fresh food for each other. However, we have also learned that when they shop, more than 50% of the flat-sharing roommates will repeat the purchase of what they need, which brings them additional expenses and waste.
AN ENVIRONMENT FOR REAL-TIME COMMUNICATION TO KEEP THINGS UPDATED
TO KEEP TRACK OF USERS REMINDERS WITH THEIR FAMILY GROUP
Habits are defined as “behaviors done with little or no conscious thought.”
A 2011 university study suggested people check their phones thirty-four times per day. However, industry insiders believe that number is closer to an astounding 150 daily sessions.
The technologies we use have turned into compulsions, if not full-fledged addictions. It’s the impulse to check a message notification. It’s the pull to visit YouTube, Facebook, or Twitter for just a few minutes, only to find yourself still tapping and scrolling an hour later. It’s the urge you likely feel throughout your day but hardly notice. Cognitive psychologists define habits as “automatic behaviors triggered by situational cues”: things we do with little or no conscious thought. The products and services we use habitually alter our everyday behavior, just as their designers intended.6Our actions have been engineered. (Hooked: How to Build Habit-Forming Products, Nir Eyal with Ryan Hoover)
A successful hook model functions as reaching a product's ultimate goal of unprompted user engagement, bringing users back repeatedly, without depending on costly advertising or aggressive messaging. The hook model generally contains four part: Trigger, Action, Investment, Variable Reward.

A trigger is the actuator of behavior—the spark plug in the engine. Triggers come in two types: external and internal. Habit-forming products start by alerting users with external triggers like an e-mail, a Web site link, or the app icon on a phone.
An action is the behavior done in anticipation of a reward.
Variable rewards are one of the most powerful tools companies implement to hook users. Research shows that levels of the neurotransmitter dopamine surge when the brain is expecting a reward.
The investment phase increases the odds that the user will make another pass through the Hook cycle in the future. The investment occurs when the user puts something into the product of service such as time, data, effort, social capital, or money.
Hooked, How to Build Habit-Forming Products, Nir Eyal with Ryan Hover
The goal of our app is to establish a good communication condition and environment that users can know each other's needs in real time. Around the behavior we tried to form and based on the hooked model, we built up Shord's hooked model.

Trigger: want to purchase daily grocery and other things
Action: put the item to the real-time updating shopping list
Investment: Billing accounting and the shopping list record
Reward: See monthly spending clearly and save money from buying repeating items
TAKEAWAY
Shord is an app that forms a behavior around encouraging communication about daily needs for people who live together. One way it will form behavior is by sharing common purchasing needs(trigger) on a real-time updating shopping list(action). They can easily see the bill accounting and the shopping lists(investment) and save money from avoid purchasing repeating items(reward).

· People choose to flat-share because they want to save money
· Most people in a shared house buy things for everyone
· Buying repeating items are common in a share house
· Most people will split bill for daily costs
· People want to share and see what needs to be purchased
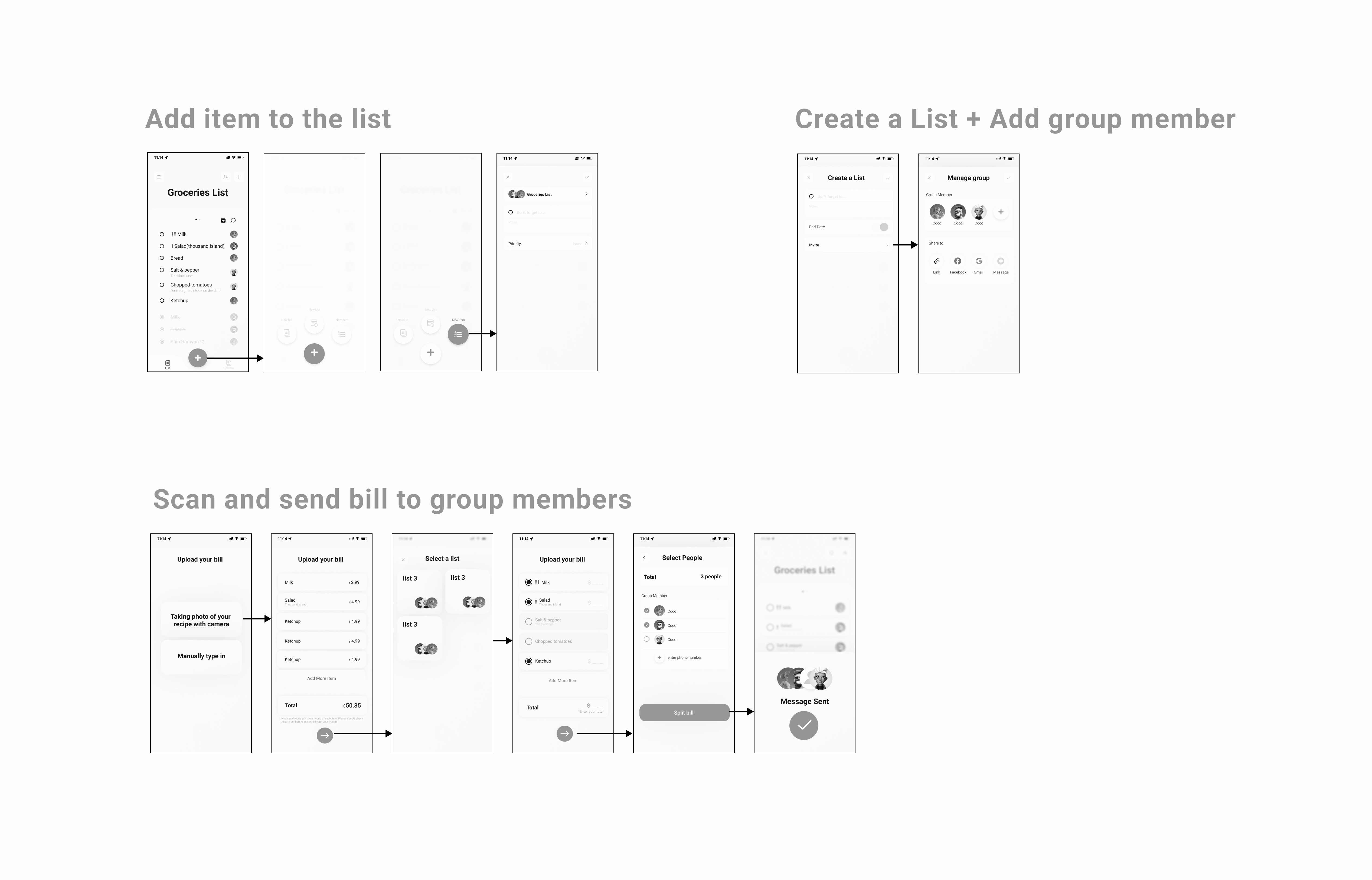
I explored the flow of how users will do after they have the thought of "I want to buy a new thing." This step helped me begin to visualize what pages needed to be designed. Also the information architect diagrams push me further about the specific pages that are helpful to users. Due to the time limitation, my team wasn't able to cover everything in the information architect diagram, but we did design those significant pages.
I synthesized all my findings and started my first round of screens. For the low fidelity screens, I focused on the layout and the logic of the flow for various pages and features.


I conducted usability testing with a few peers and professor. From the tests and critiques, I realized that I needed to make these changes:
· There are too many functions in one page
· Rather than having one list as a home screen, can change to have a homepage with multiple lists
· Home page - button have too many functions. Focusing on one make user easier to understand.
This was a really challenging project.
The research on user habits, UX design, UI design and user testing needed to be completed within three weeks. In such a tight time frame, the pace of each stage really needed to be controlled, otherwise the project might face the failure of incomplete. I created a schedule to help me and my team keep focus on efficiency and prevent us from spending too much time in one design phase. The timeline has proved to be a very useful tool. I also learned a new behavior theory, The Hooked Model, in Nir Eyal's book, Hooked, How to build habit-forming products. Overall, this experience taught me a lot about time management and UX design method.